Website Overview

v1.2.1 🎡 Have a idea about how this website was made!
~
Initiation
This project started many time but never be able to finish because I'm soo picky about how i put myself out, but finially (I was feeling soo missing out) like 2 months ago I started it again and now it really have seen the daylight.
Tech stack
The stack of this project kept changing over time but, I'll be talking here 'bout my latest try!
This is also a whole new Tale!
1- Started with NextJS-14(app dir) + Strapi(Postgres) + No Tailwind + No TS
2- Then Strapi(Postgres) changed to Vercel(Postgres) :
3- And Finally From Vercel(Postgres) to bare JSON :
Strapi(Postgres) To JSON :
Here are some screenshots (While making This Website)
First design

Initial Top Path Segment designs
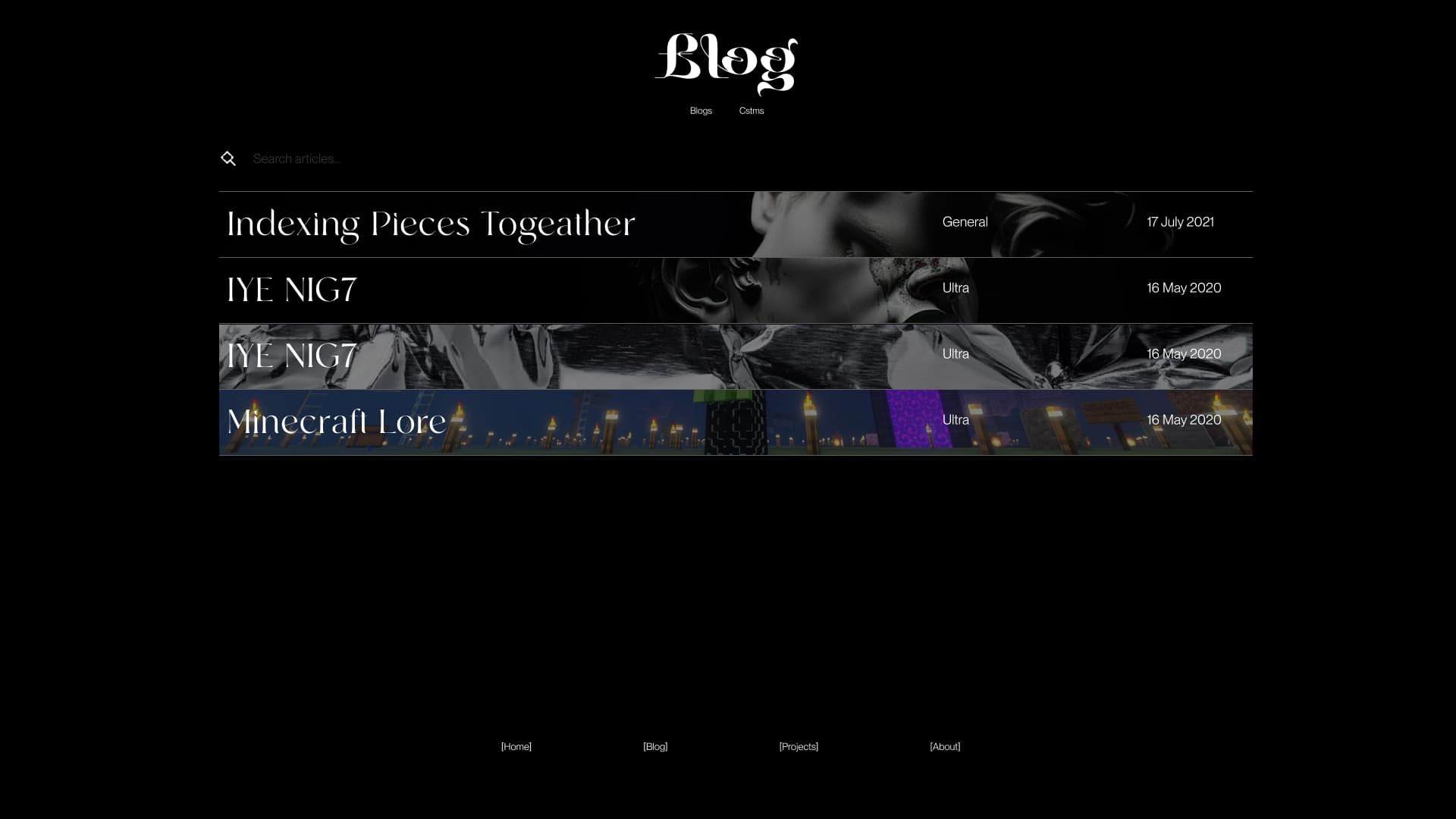
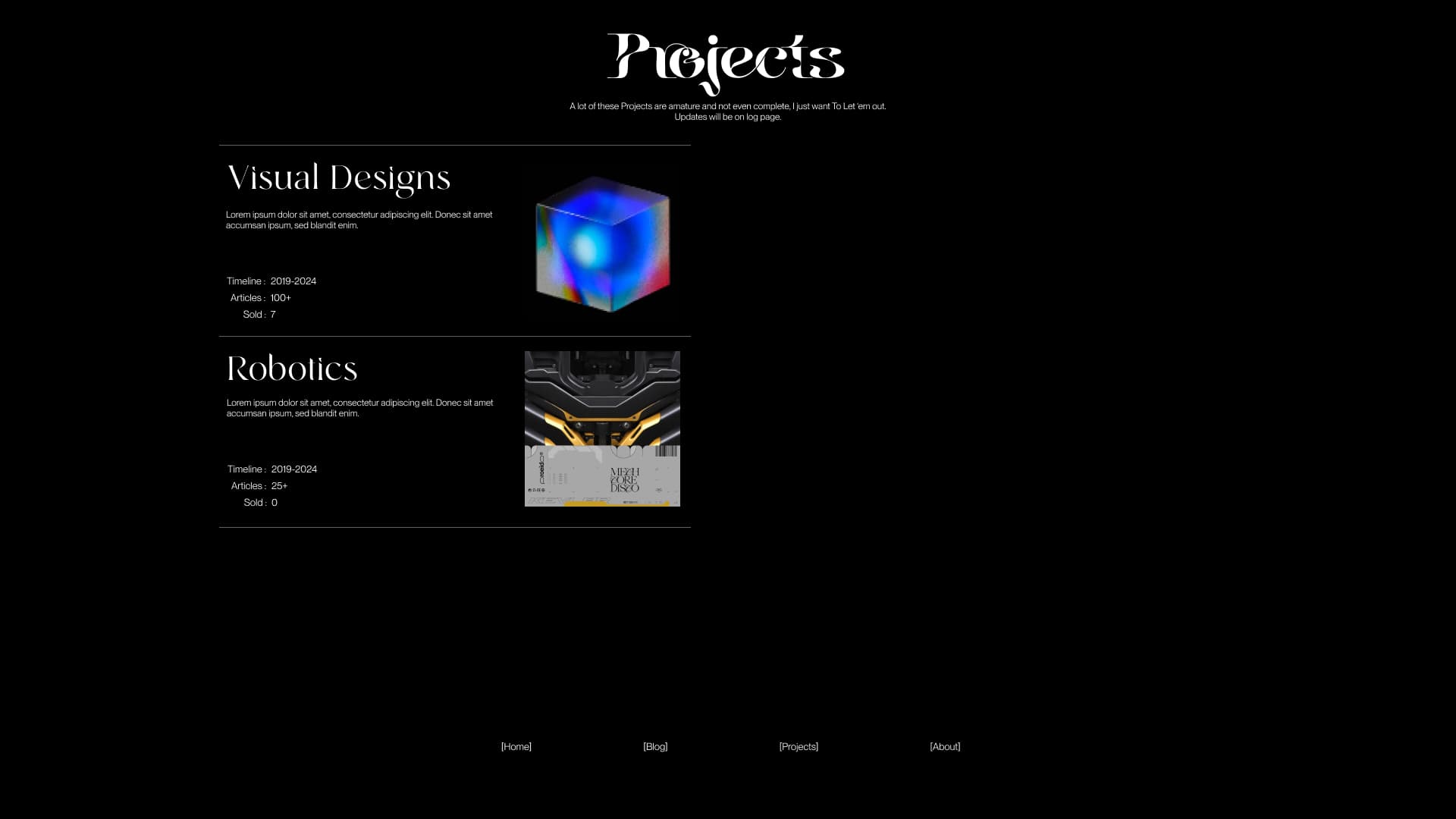
Initial designs of /blog and /project pages


First Model
Scraped this because it will look soo basic, but it is nice tho!

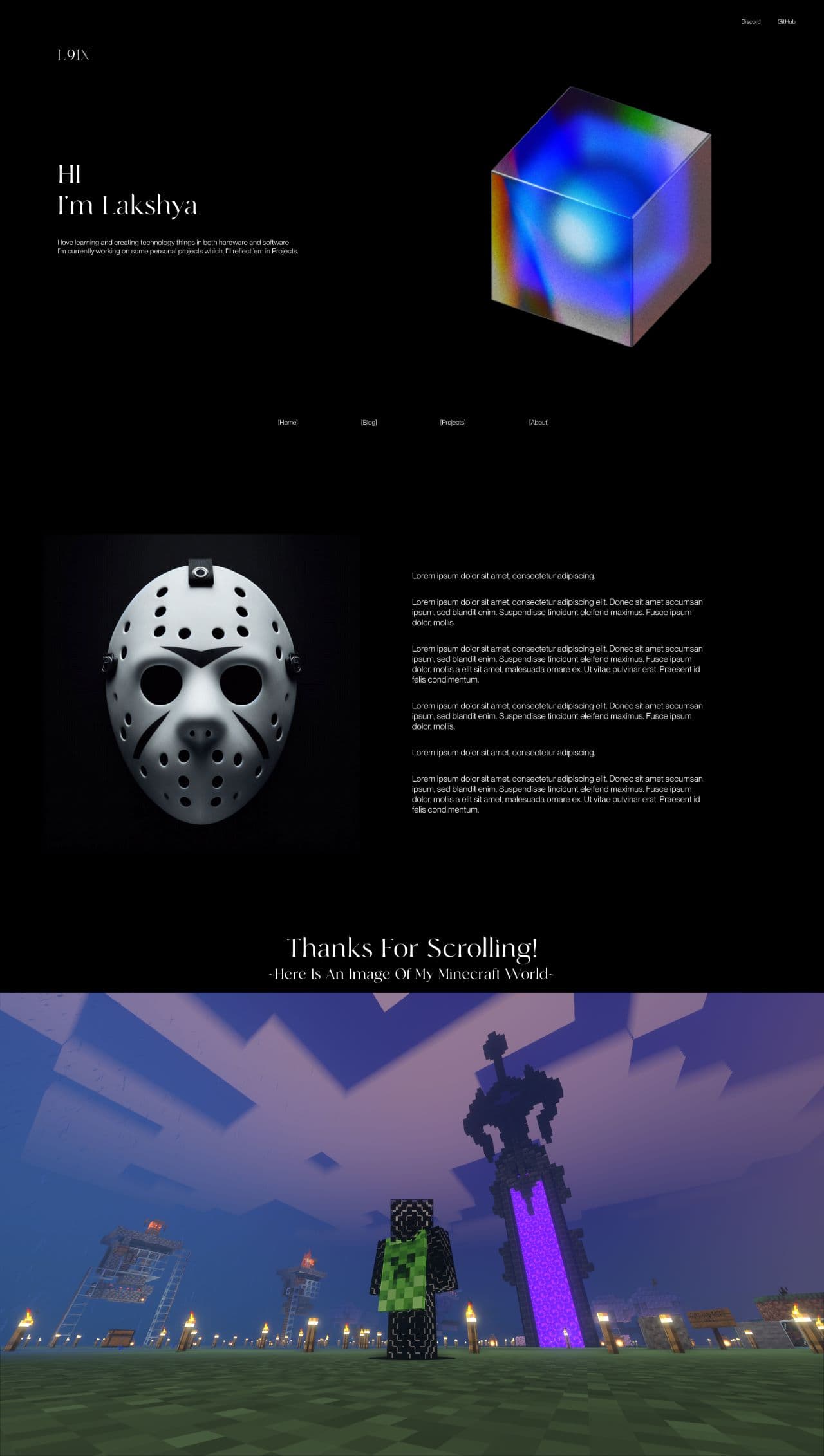
New Design
Just! Why Not? Scrape an old design and spend another week figuring out new one! That is the life of designers which I don't want!
It turned out too good while coding it out, so that an absolute W!

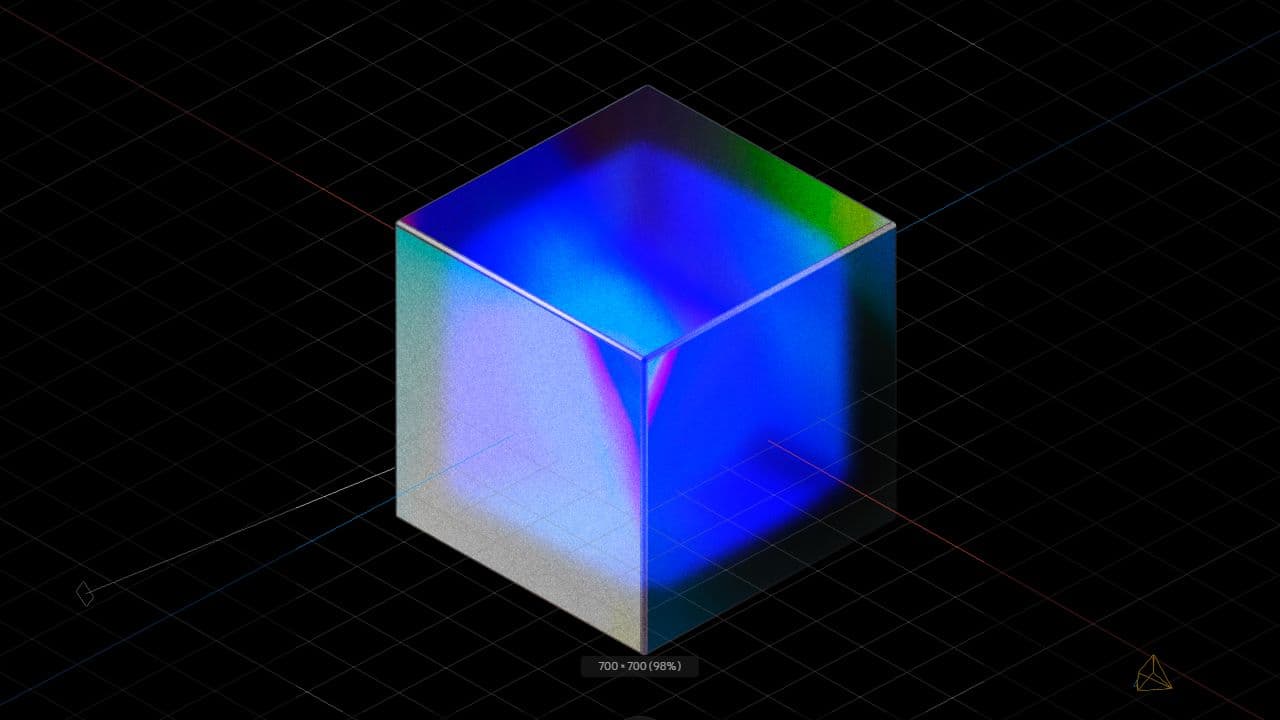
New Model
This step was taking so much time so I just tried to do it quick! And This is What I ended up Cooking!

Blog thumbnails
Why Not Do Some Custom Touches!?

This project's UI inspiration is from Katy V4 ↗↗
Her website Design is So Gorgeous!!! I really like it.